
Components 的作用域是獨立的。
父組件的數據需要通過 props 才能傳到子組件中。

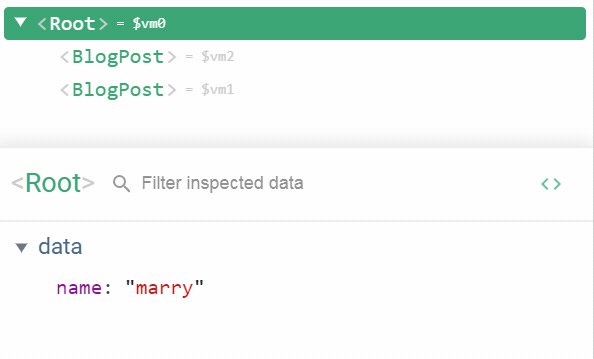
這是預先準備好的demo
一步一步來吧!![]()
<div id="app">
<blog-post></blog-post>
</div>
Vue.component('blog-post', {
props: ['userName','message'],
template: '<div><sapn>{{message}}! {{ userName }}</h3></div>'
})
var vm = new Vue({
el: '#app',
data: {
name: 'marry',
}
});
把資料 Peter 和 Hello 透過 props 直接把資料傳遞進來。
夠直接!!
<blog-post user-name="Peter" message="Hello"></blog-post>
<!-- ps: `userName` 在` HTML` 記得要改成 `kebab-case`的寫法唷! -->
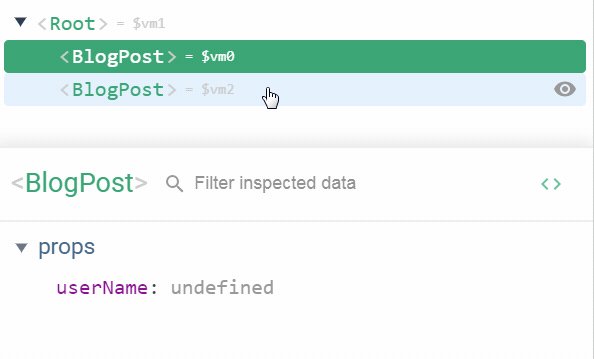
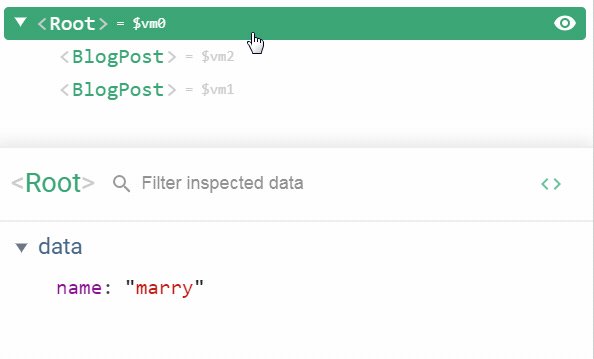
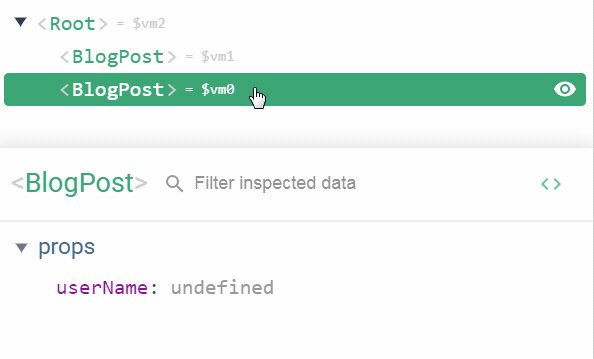
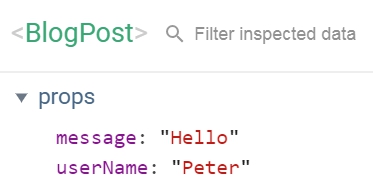
使用 vue 的開發者工具檢查,如實有把資料傳遞進來。
用 v-bind 動態綁定 props 的值到父組件的數據中。
每當父組件的數據變化時,該變化也會動態的傳入子組件。
<blog-post v-bind:user-name="name"></blog-post>
<!-- 等同於 ↓ (以下是縮寫喔!)-->
<blog-post :user-name="name"></blog-post>
明天繼續 props ![]()
